Create your first product
Understand how to manage products and their variants in your store.
Introduction
note
Wino highly recommends reading and understanding the Product, Variant, VariantPrice and Price schemas to make this guide easier to assimilate.
The management of products and their variants is nothing more than the insertion and modification of each information related to the following schemas: Product, Variant, VariantPrice and Price. The guide aims to explain the relationships between the schemas and their uses.
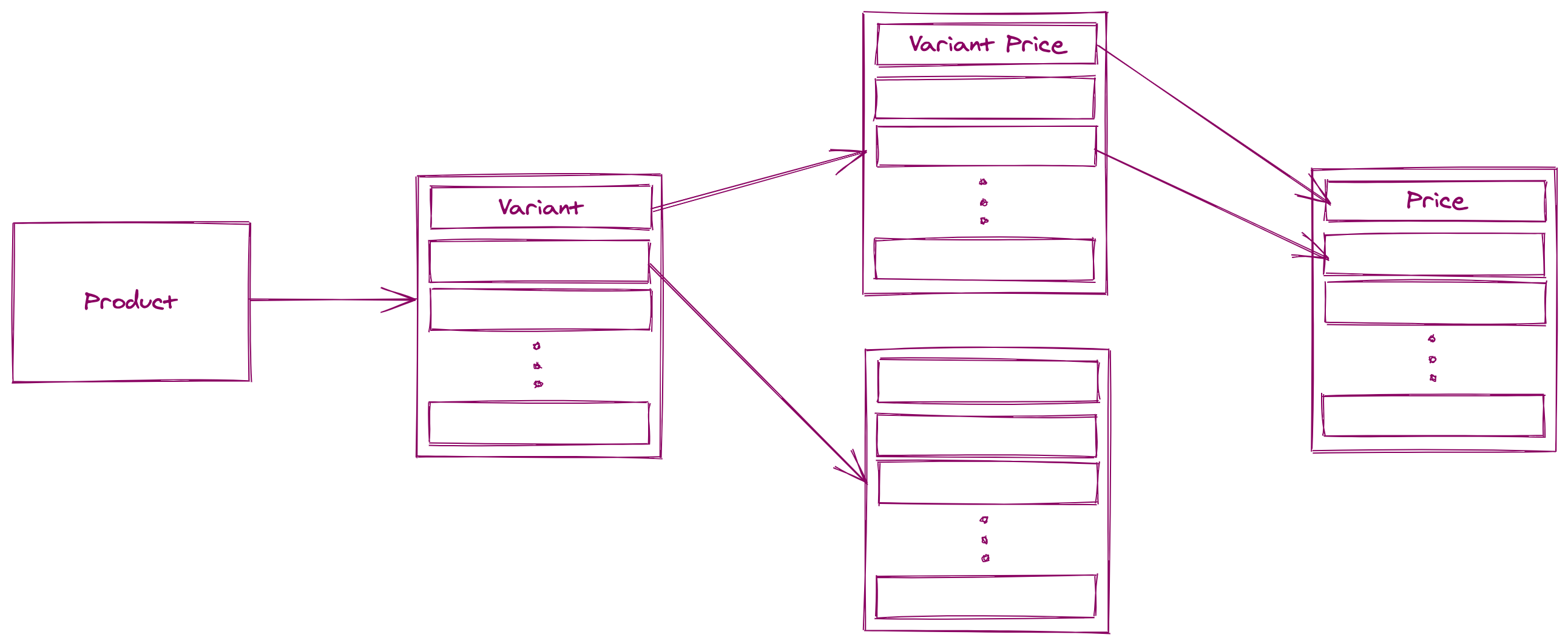
Firstly, how are these schemas related?

A product can be related to some other variants, a variant can be related to some other variant prices and each variant price is related to one price.
Product & Variant relation
The relationship between a product and their variants can be exemplified as follows: Imagine a Samorens wine, from this product we can extract its type, its producer, its country, etc. However, the same product can be stored and sold in different ways, it can be sold by the glass, by the bottle or by the lot. These different versions of the product are its variants.
See the representation below to understand even more:
{
"id": "e59b278f-c86c-4024-acc9-7e8e89802c0d",
"name": "Samorens",
"producer": "Ferraton",
"color": "RED",
"country": "France",
"wineType": "STILL",
"designation": "Côtes Du Rhône",
"region": "Vallée du rhône",
"kind": "WINE",
"variants": {
"edges": [
{
"node": {
"id": "0f6060db-05f2-4f46-b852-fa78857f170a",
"stockKeepingUnit": "C1BXBSQUEYR201975C6",
"name": "1L",
"capacityUnit": "L",
"capacityValue": "1",
"purchasedPrice": "1.5",
"internalCode": "R201975C6"
}
}
]
}
}
Variant, Variant Price & Price relation
As we understood earlier, each variant can be related to other variant prices and each variant price can be related to one price.
So, these relationships make it possible to create the following logic: A variant can be sold at different prices. The list of variant prices linked to the variant is used to determine which sales price will be applied to the variant at the time of sale.
For example, considering that we are selling Samorens wine, it must have different variant prices related to its variant, so it can be sold at different prices. See the representation below to understand even more.
{
"id": "0f6060db-05f2-4f46-b852-fa78857f170a",
"stockKeepingUnit": "C1BXBSQUEYR201975C6",
"name": "1L",
"capacityUnit": "L",
"capacityValue": "1",
"purchasedPrice": "1.5",
"internalCode": "R201975C6",
"variantPrices": {
"edges": [
{
"node": {
"id": "bf67ae12-23d4-41ce-b4d3-d1f438c095ef",
"valueExcludingTax": 41.58,
"valueIncludingTax": 49.9,
"price": {
"id": "2360b687-178e-4441-8c4e-1be16b1376b9",
"name": "Normal Price",
"enableByDefault": false,
"taxIncluded": false
}
}
}
]
}
}
Creating your first product
note
Wino highly recommend to copy and paste all the following queries at the Playground and test it yourself!
In order for us to understand how we can insert and modify information about products and variants through our API, we will create a product as an example.
As it is possible to understand from section Understand GraphQL, we can perform queries and mutations to our API. In this case, we will only use mutations, as we will insert information about our products.
Looking forward to create your first product, you must perform the following mutation:
mutation ($input: InputCreateProduct!) {
createProduct(input: $input) {
id
name
producer
color
country
wineType
designation
region
kind
}
}
With the following input:
{
"input": {
"name": "Samorens",
"producer": "Ferraton",
"color": "RED",
"country": "France",
"wineType": "STILL",
"designation": "Côtes Du Rhône",
"region": "Vallée du rhône",
"kind": "WINE",
"taxId": "e1dec559-2edf-4681-ae84-848b4f832b3b",
"shopId": /* Your shop id here */
}
}
After performing this mutation, the expected answer is:
{
"data": {
"createProduct": {
"id": "527c709c-8a4e-464b-aa27-648d241b7d4c",
"name": "Samorens",
"producer": "Ferraton",
"color": "RED",
"country": "France",
"wineType": "STILL",
"designation": "Côtes Du Rhône",
"region": "Vallée du rhône",
"kind": "WINE"
}
}
}
Congratulations! You just added your first product to the database!
But we cannot stop here, so now that we have our first product, we must enter the prices of our store. To do this, we just have to perform the createPrice mutation.
mutation ($input: InputCreatePrice!) {
createPrice(input: $input) {
id
name
enableByDefault
taxIncluded
}
}
With the following input:
{
"input": {
"name": "Normal price",
"enableByDefault": false,
"taxIncluded": false,
"shopId": /* Your shop id here */
}
}
And the expected result is:
{
"data": {
"createPrice": {
"id": "bb3d6d03-b8b4-4653-9050-cd24c74d8409",
"name": "Normal price",
"enableByDefault": false,
"taxIncluded": false
}
}
}
Thus, we have our first product and our first price. We must then create the Samorens wine variant. First, we must perform the createVariant mutation:
mutation ($input: InputCreateVariant!, $variantPricesInput: [InputCreateVariantPrices!]!) {
createVariant(input: $input, variantPricesInput: $variantPricesInput) {
id
stockKeepingUnit
name
capacityUnit
capacityValue
purchasedPrice
internalCode
variantPrices {
edges {
node {
id
valueIncludingTax
valueExcludingTax
fromQuantity
toQuantity
}
}
}
}
}
Oops, why we are sending input and variantPricesInput in this mutation?
The variant price schema has the exclusive function of being the price list that can be applied in a given variant and the conditions under which the sale must be performed, therefore, we must create them together with its variant.
So, we must send the following input.
{
"input": {
"stockKeepingUnit": "C1BXBSQUEYR201975C6",
"name": "0,33L",
"capacityUnit": "L",
"capacityValue": 33,
"purchasedPrice": 1.5,
"internalCode": "R201975C6",
"productId": "527c709c-8a4e-464b-aa27-648d241b7d4c",
"shopId": /* Your shop id here */
},
"variantPricesInput": [
{
"valueExcludingTax": 41.58,
"valueIncludingTax": 49.9,
"priceId": "bb3d6d03-b8b4-4653-9050-cd24c74d8409",
}
]
}
And the expected result is:
{
"data": {
"createVariant": {
"id": "13ba3f53-ba7c-45a3-a1c5-137205c6602f",
"stockKeepingUnit": "C1BXBSQUEYR201975C6",
"name": "0,33L",
"capacityUnit": "L",
"capacityValue": 33,
"purchasedPrice": 1.5,
"internalCode": "R201975C6",
"variantPrices": {
"edges": [
{
"node": {
"id": "228609fb-a31a-487c-98e5-d94ac8f6fcf6",
"valueIncludingTax": 49.9,
"valueExcludingTax": 41.58
}
}
]
}
}
}
}
In this sense, I believe that we created our first product, its first variant and the price variations that it may have.
But, to be sure of this feat, we will perform the following query:
query ($id: ID!) {
product(id: $id) {
id
name
producer
color
country
wineType
designation
region
kind
variants {
edges {
node {
id
name
stockKeepingUnit
capacityUnit
capacityValue
internalCode
purchasedPrice
variantPrices {
edges {
node {
id
valueExcludingTax
valueIncludingTax
fromQuantity
toQuantity
price {
id
name
enableByDefault
taxIncluded
}
}
}
}
}
}
}
}
}
With the following input:
{
"id": "527c709c-8a4e-464b-aa27-648d241b7d4c"
}
The expected result is the product that we juste created and the related information of it:
{
"data": {
"product": {
"id": "527c709c-8a4e-464b-aa27-648d241b7d4c",
"name": "Samorens",
"producer": "Ferraton",
"color": "RED",
"country": "France",
"wineType": "STILL",
"designation": "Côtes Du Rhône",
"region": "Vallée du rhône",
"kind": "WINE",
"variants": {
"edges": [
{
"node": {
"id": "13ba3f53-ba7c-45a3-a1c5-137205c6602f",
"name": "0,33L",
"stockKeepingUnit": "C1BXBSQUEYR201975C6",
"capacityUnit": "L",
"capacityValue": 33,
"internalCode": "R201975C6",
"purchasedPrice": 1.5,
"variantPrices": {
"edges": [
{
"node": {
"id": "228609fb-a31a-487c-98e5-d94ac8f6fcf6",
"valueExcludingTax": 41.58,
"valueIncludingTax": 49.9,
"fromQuantity": 1,
"toQuantity": 6,
"price": {
"id": "bb3d6d03-b8b4-4653-9050-cd24c74d8409",
"name": "Normal price",
"enableByDefault": false,
"taxIncluded": false
}
}
}
]
}
}
}
]
}
}
}
}
Bravo!
As we expected, at the end of this guide, after understanding the relationship between the product and the other models, we were able to create our first product, its variant and two price variations for our store.
Finally, it is possible to understand how the features of this guide can be used in the creation of products, variants and variant prices.