Create an online store
This article is intended for merchants and agencies/developers wishing to link the Wino checkout tool to a website (Prestashop, WooCommerce, Shopif, Magento ...).
info
Wino now provides official Wino plugins for Prestashop, WooCommerce, Shopify. Feel free to contact Wino support to learn more and save you time.
Introduction
To link Wino to your website, several technical steps are necessary. They require a specific technical expertise for the CMS used for your website.
This guide explains the steps to follow to link your online store to Wino. Reading the previous guides is required to understand the different technical specificities of the Wino API.
- Understand the Wino database schema to perform data mapping between Wino and your CMS database.
- Populate the CMS database with the Wino API data (i.e. all product data).
- Listen to the changes in the Wino database to feed them back to the CMS database.
- De-stock a product on Wino after creating an order on the online store.
The main objective is to ensure a bi-directional replication of data where Wino is considered as the source of truth.
Prepare the ground
Before starting, there are several things to consider:
- to perform your tests, Wino provides a test URL. You will be able to do all your experiments there without risk. Send a mail to
hello@wino.frto request access. - It is important to fully understand the hooks and webservices system of your CMS before thinking about any technical link with Wino.
Once this is well in mind, we can start the replication process together!
Mapping
Data mapping is the first major issue in data replication. You will have to establish the correspondence between the data model of the CMS and that of Wino's GraphQL API.
In order to perform the mapping, here are the main steps to follow by step :
- Read the guide "Interacting with products".
- Read the guide "Playground" to retrieve the fields you need and compose your ideal GraphQL query.
- Implement your GraphQL query in the CMS.
To get started, here is the ideal query to map between Wino and your CMS. You are free to adapt it afterwards!
REQUEST /graphql
{
variants {
edges {
node {
id
name
formattedName
formattedDescription
product {
id
kind
name
tax {
value
}
}
stock {
rawQuantity
}
variantPrices {
edges {
node {
valueIncludingTax
price {
name
taxIncluded
}
}
}
}
}
}
}
}
note
From Wino, the merchant organises his catalog with products and variants. Two vintages of the same wine will be grouped by the merchant in Wino as one product with two variants.
However, if you are using the Wino API to create an online store or to link to online wine auction platforms or other platforms, we strongly advise you to use the variants query to retrieve the "products" and not the products query. Indeed, it is necessary to consider a vintage of a wine as a unique reference and not a variation. Think a variant within the Wino API as a unique product and not a declination.
To build your online store, other information is to be taken into account:
- In most cases, a merchant does not wish to publish his entire catalog on his online store.
- Moreover, the prices charged in the shop will often be different from those offered on the ecommerce website.
- Merchants can create products that are sold individually and in bulk. The stock management is then different in each case.
These constraints are taken into account by Wino and will drive the way you will ensure data replication between Wino and the database of your CMS. On each product, on the Variant entity, the merchant will be able to give or not give a selling price for the online store:
REQUEST /graphql
query {
variants {
edges {
node {
variantPrices {
edges {
node {
valueIncludingTax
price {
name
}
}
}
}
}
}
}
}
RESPONSE /graphql
- Published product
- Unpublished product
{
"data": {
"variants": {
"edges": [
{
"node": {
"variantPrices": {
"edges": [
{
"node": {
"valueIncludingTax": 12,
"price": {
"name": "Tarif Cave"
}
}
}
{
"node": {
"valueIncludingTax": 11.50,
"price": {
"name": "Tarif Ecommerce"
}
}
}
]
}
}
}
]
}
}
}
{
"data": {
"variants": {
"edges": [
{
"node": {
"variantPrices": {
"edges": [
{
"node": {
"valueIncludingTax": 12,
"price": {
"name": "Tarif Cave"
}
}
}
]
}
}
}
]
}
}
}
From this, you will very easily be able to filter the results obtained to replicate or not the products on the CMS.
You can refer to the guide "Interacting with products" to have more precise explanations on different subjects: degressive prices, bulk management, stock ...
Populate the database
Once the correspondence has been made between Wino and your CMS, you just have to iterate through the products to insert them on your CMS.
Listen changes
Once the database of your CMS is filled, you will be able to listen to the changes in the Wino database with the webhooks system.
This will allow you to listen to :
- the changes in the targeted price grid for online sales
- changes in product names
- and mainly inventory changes on products.
For more information about this, please refer to the "Manage Webhooks" guide.
Once you have reached this step, you have done most of the work. Well done! Now all you have to do is make the necessary mutations to ensure bi-directional data replication.
Deducting stocks
After each order placed on your online store, you will have to create a stock movement on Wino to deduct the stocks of the product concerned.
To do this, you will be able to use the hooks present on your CMS (Prestashop, WooCommerce ...) and thus carry out a mutation on your products.
Before the sale, the product has a certain stock and its own movement history:
REQUEST /graphql
query {
variant(id: "96835dcb-6dbc-4a44-ac94-3cfae1293eec") {
id
name
stock {
rawQuantity
}
product {
name
}
stockActivities {
edges {
node {
kind
quantity
comment
}
}
}
}
}
RESPONSE /graphql
{
"data": {
"variant": {
"id": "96835dcb-6dbc-4a44-ac94-3cfae1293eec",
"name": "2017, 0.75cL",
"stock": {
"rawQuantity": 6
},
"product": {
"name": "Crozes Hermitage"
},
"stockActivities": {
"edges": [
{
"node": {
"kind": "SALE",
"quantity": "6",
"comment": "N°000045" // The ticket number in the Wino cash register system
}
},
{
"node": {
"kind": "RESET",
"quantity": "12",
"comment": "Inventory"
}
}
]
}
}
}
}
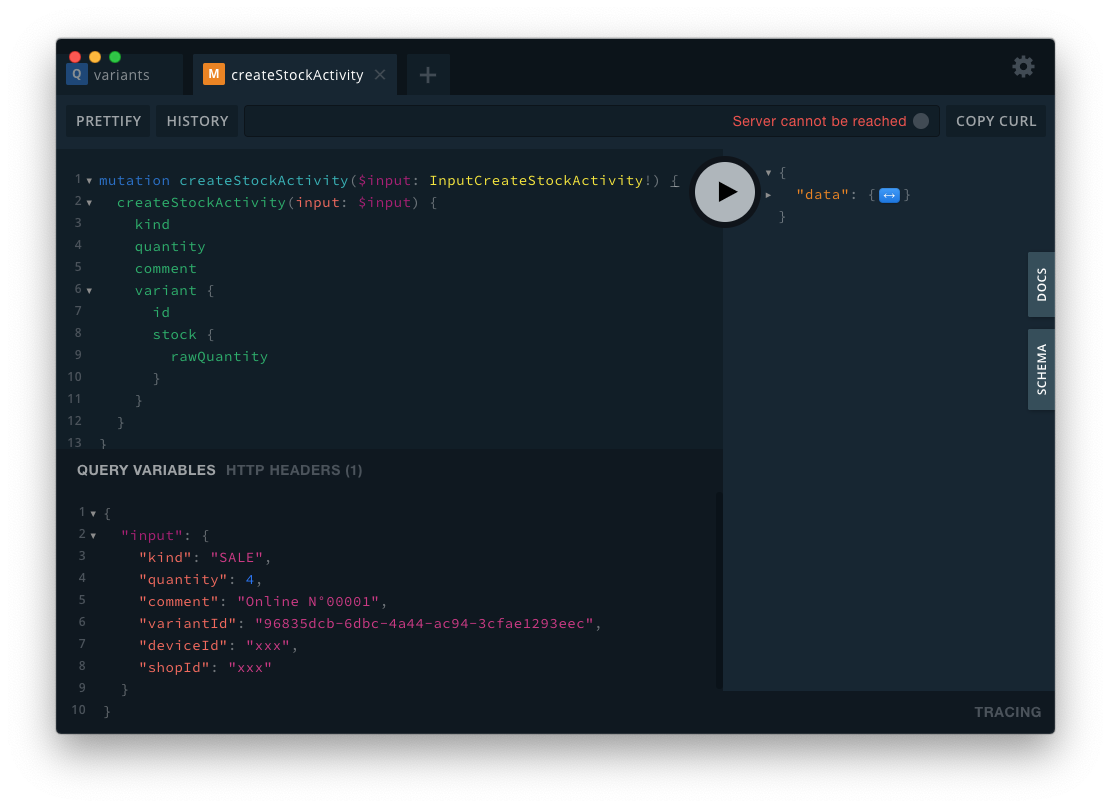
The stock of this product is currently at 6. With a sale of e.g. 4 units on this product from your online store, you will need to perform the mutation createStockActivity to deduct stock from -4 units:

REQUEST /graphql
mutation {
createStockActivity(
input: {
kind: SALE
quantity: 4
comment: "Online N°00001"
variantId: "96835dcb-6dbc-4a44-ac94-3cfae1293eec"
deviceId: $deviceId
shopId: $shopId
}
) {
kind
quantity
comment
variant {
id
stock {
rawQuantity
}
}
}
}
note
At the merchant's request, you can also choose LOSS for the field kind instead of SALE. This will appear in a different way in the WinoPOS cash register software.
RESPONSE /graphql
{
"data": {
"createStockActivity": {
"kind": "SALE",
"quantity": 4,
"comment": "Online N°00001",
"variant": {
"id": "96835dcb-6dbc-4a44-ac94-3cfae1293eec",
"stock": {
"rawQuantity": 2
}
}
}
}
}
note
A simple synchronization of the data on the cash register will then make it possible to retrieve the stock changes!
In the mutation response, you can join the Variant node and commit the new stock down to 2 as desired. You can also query again to retrieve the Variant and check the creation of the stock movement:
REQUEST /graphql
query {
variant(id: "96835dcb-6dbc-4a44-ac94-3cfae1293eec") {
id
name
stock {
rawQuantity
}
product {
name
}
stockActivities {
edges {
node {
kind
quantity
comment
}
}
}
}
}
RESPONSE /graphql
{
"data": {
"variant": {
"id": "96835dcb-6dbc-4a44-ac94-3cfae1293eec",
"name": "2017, 0.75cL",
"stock": {
"rawQuantity": 2
},
"product": {
"name": "Crozes Hermitage"
},
"stockActivities": {
"edges": [
{
"node": {
"kind": "SALE",
"quantity": "4",
"comment": "Online N°00001"
}
},
{
"node": {
"kind": "SALE",
"quantity": "6",
"comment": "N°000045"
}
},
{
"node": {
"kind": "RESET",
"quantity": "12",
"comment": "Inventory"
}
}
]
}
}
}
}
A new node has been added to the variant. It worked!
note
Note that when running the createStockActivity mutation, a webhook will be sent to alert the webshop of the variant update.
Next steps
At this stage of the guide, you have everything you need to get started! Once everything is up and running, contact the Wino team to allow the link with the real data from the shop on the production API.
API isn't working?! What can I do?
This section is intended for agencies/developers.
The Wino API being extremely minimalist in its technical integration within the online store, in most cases, the bugs encountered are related to a concern at the CMS level rather than to the Wino API.
Before contacting Wino, several checks can be made:
- Activate the debug mode in order to spot bugs on your CMS more easily.
- Verify that all the steps of the Wino API installation have been correctly followed.
- Verify that there are no conflicts between the modules installed on your CMS.
- Investigate your logbook in order to find errors reported by the CMS.
- Check that the Wino application is up to date.
Wino will never intervene directly on the merchant's website, but the team is at your disposal to discuss specific technical issues.
Known limitations/roadmap
The API is currently under development, so you do not yet have access to all the data present on the merchant's checkout application.
Here are the three key axes of our roadmap:
- Link the loyalty system of the checkout application with that of the online shop.
- Centralize the customer data (name, email, phone number ...) of the merchant.
- Collect accounting data from the online shop in the cash application.
At the level of the checkout application, we also plan to add some interfaces to allow a merchant to easily access his orders and to more easily parameterize from the checkout the products to be published on the online store.
Support
Wino's technical team is available by chat on the following link: help.wino.fr.