Understand GraphQL
Introduction
The Wino's GraphQL API was built with GraphQL. If you're not familiar with this kind of APIs, it's recommended to make some research about GraphQL before.
First of all, a little introduction to this technology. What is GraphQL?
GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. GraphQL isn't tied to any specific database or storage engine and is instead backed by your existing code and data. — graphql.org
Unlike REST APIs, which expose a different endpoint for each resource object, a GraphQL API makes all data available at a single endpoint /graphql. A client specifies exactly the data that it wants, and the server responds with only that data.
The following example shows a simple GraphQL query and the JSON response:
REQUEST /graphql
query {
product(id: "d9c97946-bab9-11ea-b3de-0242ac130004") {
name
kind
color
}
}
RESPONSE /graphql
{
"data": {
"product": {
"name": "Petrolette 5°",
"kind": "BEER",
"color": "BLOND"
}
}
}
You can try it now on our Playground. Or in any other third platform.
Benefits of using GraphQL
GraphQL's declarative approach to data fetching provides significant performance and quality-of-life improvements over a REST API:
- Everything is typed and part of a schema
- Data fetching is declarative and efficient
- Everything is available from a single endpoint
- Documentation is a first-class citizen
Make queries
The schema's entry-point for queries. This acts as the public, top-level API from which all queries must start. In this API, it is possible to search for one instance or an array of instances of any schema.
Request a single record from a collection
To retrieve an item, you must add its unique identifier ID! to the query variables. Here is an example of retrieving a Node from the Product collection:
REQUEST /graphql
- GraphQL
- JavaScript
- PHP
query {
product(id: "d9c97946-bab9-11ea-b3de-0242ac130004") {
name
kind
color
}
}
// ... creating the client with urql or apollo ...
const GetProduct = `
query GetProduct($id: ID!) {
product(id: $id) {
name
kind
color
}
}
`
const id = 'd9c97946-bab9-11ea-b3de-0242ac130004'
const response = await client.query(GetProduct, { id }).toPromise()
<?php
// ... creating the client `graphql_query` to send request ...
$query = <<<'GRAPHQL'
query GetProduct($id: ID!) {
product(id: $id) {
name
kind
color
}
}
GRAPHQL;
$id = 'd9c97946-bab9-11ea-b3de-0242ac130004';
$response = graphql_query('/graphql', $query, ['id' => $id]);
RESPONSE /graphql
{
"data": {
"product": {
"name": "Petrolette 5°",
"kind": "BEER",
"color": "BLOND"
}
}
}
To know the fields associated with a particular collection, for example Product, you can refer to GraphQL Reference.
Request a complete collection
To retrieve the elements of a collection, you must use the Connection pattern as follows:
REQUEST /graphql
- GraphQL
- JavaScript
- PHP
query {
products {
edges {
node {
id
name
}
}
}
}
// ... creating the client with urql or apollo ...
const GetProducts = `
query GetProducts {
products {
edges {
node {
id
name
}
}
}
}
`
const response = await client.query(GetProducts).toPromise()
<?php
// ... creating the client `graphql_query` to send request ...
$query = <<<'GRAPHQL'
query GetProducts {
products {
edges {
node {
id
name
}
}
}
}
GRAPHQL;
$response = graphql_query('/graphql', $query, []);
RESPONSE /graphql
{
"data": {
"products": {
"edges": [
{
"node": {
"id": "d9c97946-bab9-11ea-b3de-0242ac130004",
"name": "Petrolette 5°"
}
},
{
"node": {
"id": "6464d97b-e9db-486b-8c32-ddb71494f79d ",
"name": "Old Ballantruan"
}
}
]
}
}
}
By default, a maximum of 20 nodes can be retrieved per request. If you want to retrieve more items from a collection, you can use the first argument as described in the Connection type. To manage pagination, you can refer to the dedicated guide Paginate data.
Accessing resources layers in a single request
This query requests informations about others relationships in a single request: VariantPrice, Category, Variant, Tax etc. with the exact data you want.
REQUEST /graphql
- GraphQL
- JavaScript
- PHP
query {
variant(id: "96835dcb-6dbc-4a44-ac94-3cfae1293eec") {
name
product {
name
tax {
value
}
category {
formattedName
}
}
variantPrices {
edges {
node {
valueIncludintTax
price {
name
}
}
}
}
}
}
// ... creating the client with urql or apollo ...
const GetVariant = `
query GetVariant($id: ID!) {
variant(id: $id) {
name
product {
name
tax {
value
}
category {
formattedName
}
}
variantPrices {
edges {
node {
valueIncludintTax
price {
name
}
}
}
}
}
}
`
const id = '96835dcb-6dbc-4a44-ac94-3cfae1293eec'
const response = client.query(GetVariant, { id }).toPromise()
<?php
// ... creating the client `graphql_query` to send request ...
$GetVariant = <<<'GRAPHQL'
query GetVariant($id: ID!) {
variant(id: $id) {
name
product {
name
tax {
value
}
category {
formattedName
}
}
variantPrices {
edges {
node {
valueIncludintTax
price {
name
}
}
}
}
}
}
GRAPHQL;
$id = '96835dcb-6dbc-4a44-ac94-3cfae1293eec';
$response = graphql_query('/graphql', $GetVariant, ['id' => $id]);
RESPONSE /graphql
{
"data": {
"variant": {
"name": "2017, 0.75cL",
"product": {
"name": "Crozes Hermitage",
"tax": {
"value": 20
},
"category": {
"formattedName": "Vins > Rouge"
},
"variantPrices": {
"edges": [
{
"node": {
"valueIncludingTax": 14.0,
"price": {
"name": "Tarif Boutique"
}
}
},
{
"node": {
"valueIncludingTax": 13.8,
"price": {
"name": "Tarif Ecommerce"
}
}
}
]
}
}
}
}
}
The way GraphQL works will be detailed in the other documentation guides.
Mutation
The root Mutation type in a GraphQL schema defines all the write operations that can change data. It is analogous to performing HTTP verbs such as POST, PATCH, and DELETE.
Mutations can take arguments as input similar to the body of a POST request in REST. Like GraphQL queries, mutations can also return fields. This can be useful for fetching the new state of an object after an update.
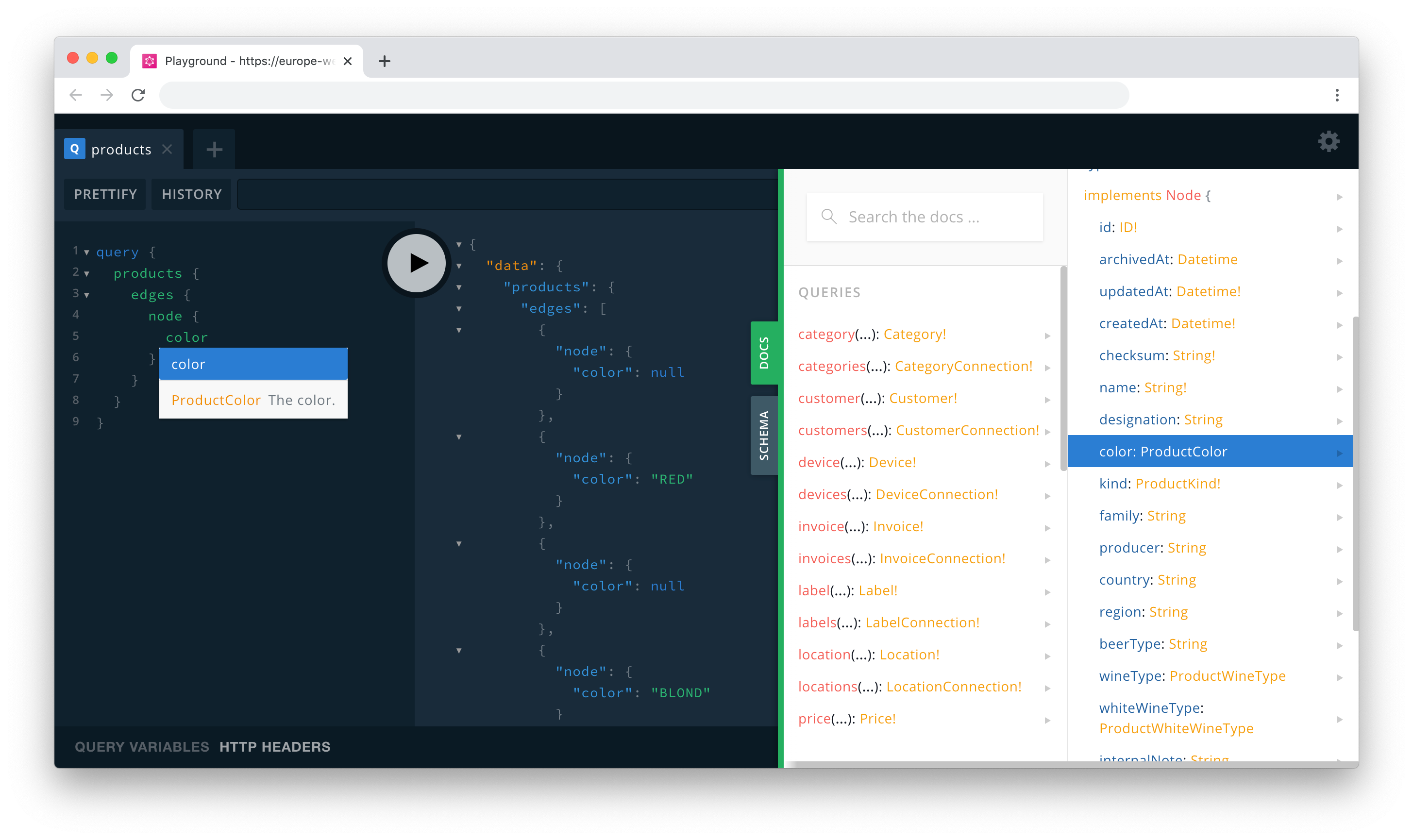
Playground
The Playground is a way for you to interact with the Wino API. This will allow you to very easily test and understand the database entries through integrated documentation and auto-completion.

More information about the Playground can be found here .
External ressources
If you wish to have more precision on the use of a GraphQL API, you can refer to the guide proposed by Github "Forming Calls with GraphQL".